広告
Googleアドセンスに登録した時に、スクリプトをHTMLの<head></head>の間に埋め込んでくださいって言われたんです・・・。
そこではじめて疑問を持ったんですがね。
「そういえばどこにあんねん!」と・・・。
逆に「今までよく疑問に思わなかったな!」と言われそうですがね(笑)
調べてみました!
広告
HTMLはどこにあるの?
実は、WordpressにHTMLを入力するところはないようです。
- index.php
- sidebar.php
- header.php
- footer.php
かわりにこの4つで構成されているようです。「wordpressとサーバーとデータベース」がうまいことHTMLに変換して表示してくれているらしい。難しいことはわからないけどそんなかんじ。

それで、貼り付けてといわれたものはどこに貼り付けるんだね、チミ!
貼り付けるところはありました。私はCocoonなのでCocoonで調べました。
Cocoon設定の「アクセス解析・検証」に、ありました。
これで問題は解決です!

CSSはどこにあるの?
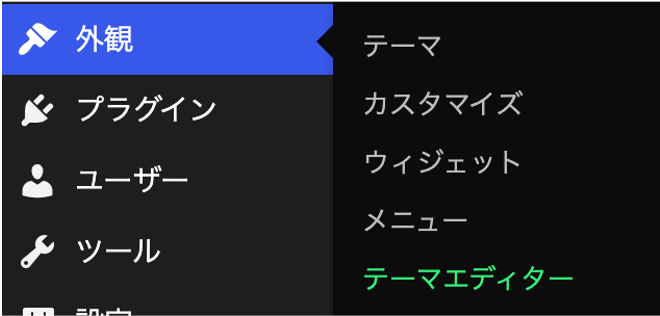
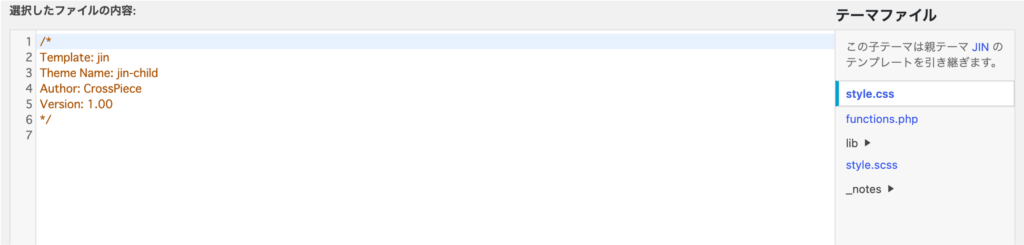
CSSは外観のテーマエディタにあります。

ここを選択するとテーマの編集という下記の画面がでてきます。
「style.css」

テーマファイルからファイルを選択して、直接入力することができます。必ずメモに原文を控えておきましょう。
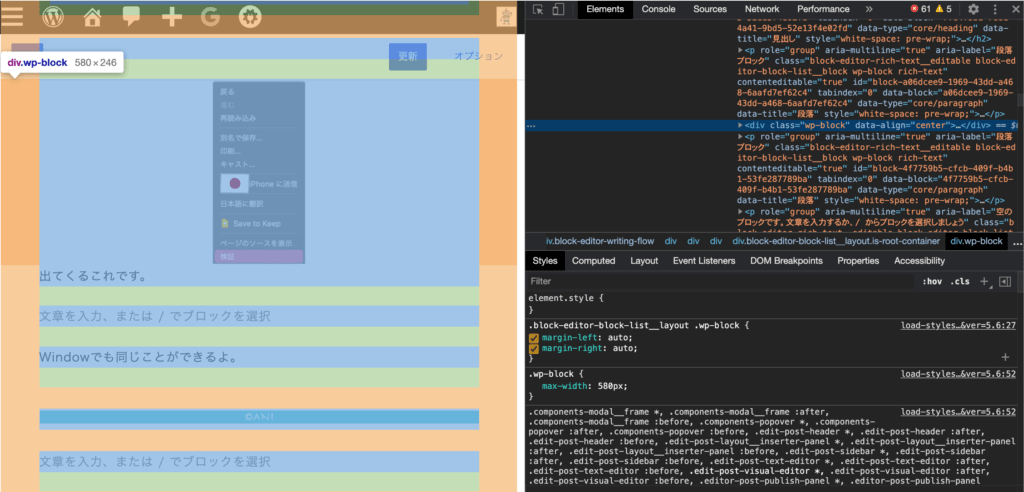
画面をCSSをいじりたい場合は、デベロッパーツールで見ながら改造しましょう!
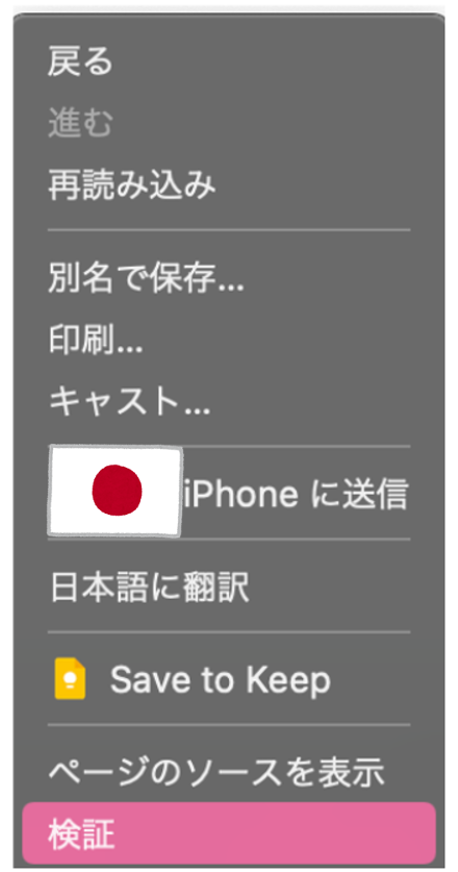
デベロッパーツールの出し方
MACだと右クリックして検証をおすと

出てくるこれです。

Windowでも同ような画面がでます。
おしまいです。

広告
広告