サイトヘルスステータスで、「推奨セキュリティヘッダーがインストール済みではありません」と表示されました。解決しましたので記録しました。
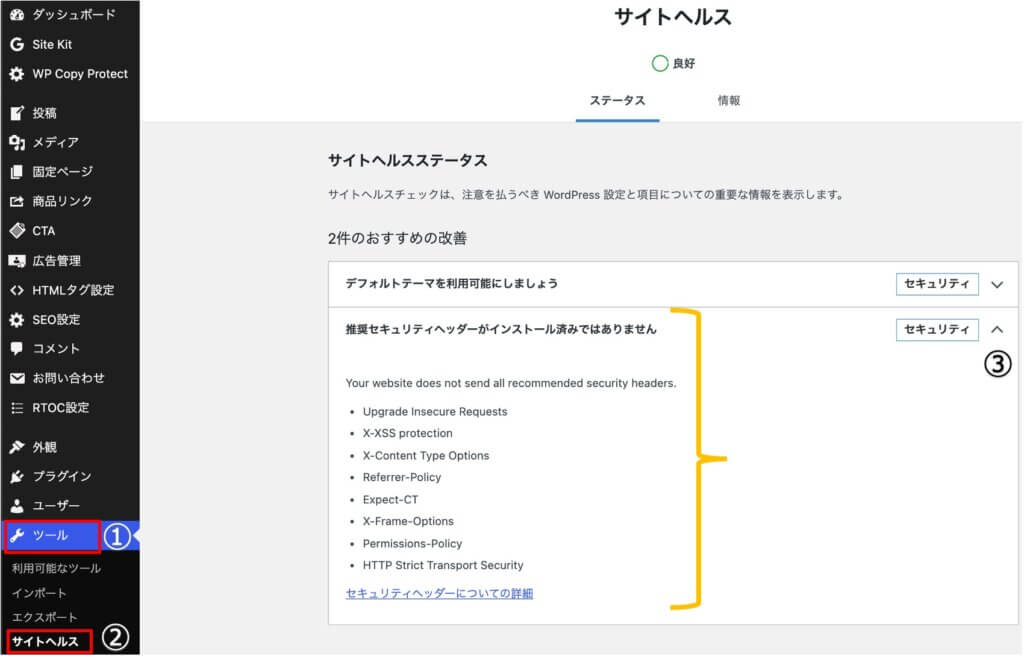
サイトヘルスステータス
サイトヘルスステータスで「推奨セキュリティヘッダーがインストール済みではありません」との表示。

※ ちなみに私のサイトでは「httpからhttps」にするために「Really Simple SSL」を使っています。
The following recommended security headers are not enabled:
Upgrade Insecure Requests
- Upgrade Insecure Requests
- X-XSS protection
- X-Content Type Options
- Referrer-Policy
- Expect-CT
- X-Frame-Options
- Permissions-Policy
- HTTP Strict Transport Security 詳細または非表示

10ヶ月ほど放置していましたがやっとやる気になりました。調べてみると、これを解決するためにはサーバーの「.htaccess」に何か書き込むようです。
htaccess ?
htaccessとは
WEBサーバーをコントロールするための設定書。セキュリティ問題のある呼びかけなどに、対処することができる設計書。
対処方法
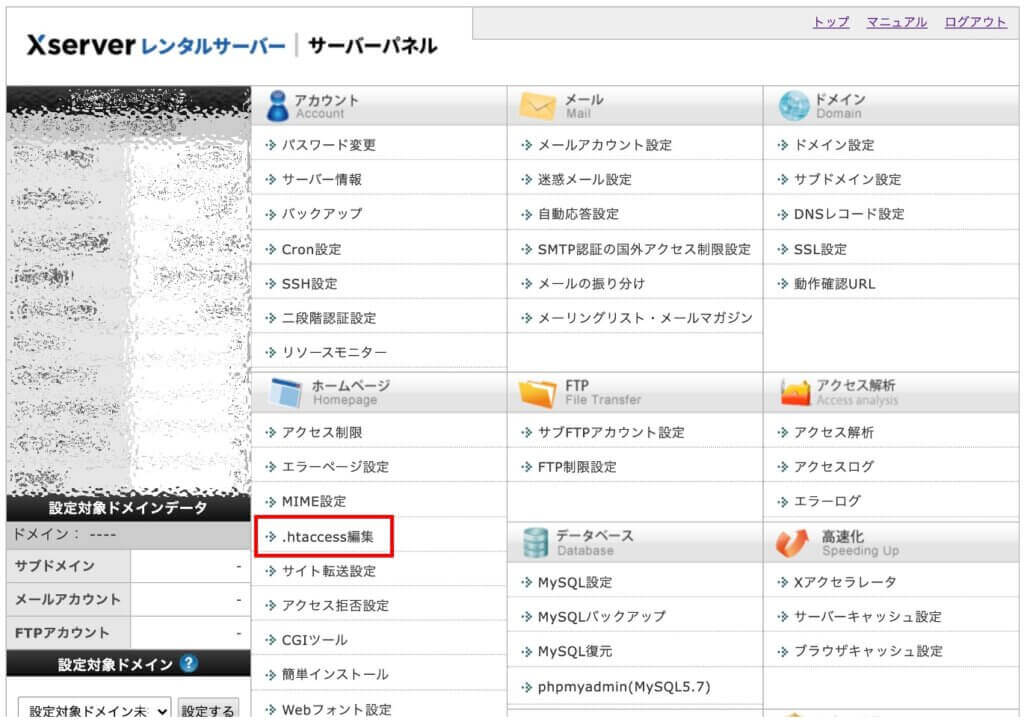
サーバーにログイン
エックスサーバーにログインして、「.htaccess編集」から追記します。

ファイル「.htaccess」に追記
「.htaccess」というファイルに下記の文言を追加します。
# Security Headers
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-XSS-Protection "1; mode=block"
Header always set X-Content-Type-Options "nosniff"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set Expect-CT "max-age=7776000, enforce"
Header always append X-Frame-Options SAMEORIGIN
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
# End Security Headers
私は一番下に追記しました。
各解説
❶Upgrade Insecure Requests
Header always set Content-Security-Policy "upgrade-insecure-requests"HTTPとHTTPSのコンテンツが混在している場合、すべてHTTPSと読み込ませる。
❷X-XSS protection
Header always set X-XSS-Protection "1; mode=block"クロスサイト・スクリプト攻撃(XSS攻撃)を防ぐためのXSS Filter。攻撃を検知したらブロックしてくれる。
❸X-Content Type Options
Header always set X-Content-Type-Options "nosniff"ファイル形式を誤認する可能性のあるMIME Sniffingを使用せず、Content-Type属性から判断することを強制することで、不正なスクリプトの実行を防止する。
❹Referrer-Policy
Header always set Referrer-Policy: "no-referrer-when-downgrade"セキュリティ水準が低下する場合”HTTPS→HTTP”リファラーは送信されないようにします。
❺Expect-CT
Header always set Expect-CT "max-age=7776000, enforce"サイトのSSL証明書に間違いや不正がないかをパブリックCTログで確認するようにブラウザに指示する。
❻X-Frame-Options
Header always append X-Frame-Options SAMEORIGINブラウザがページをframe, iframe,embed,objectの中に表示する許可設定。他サイトに埋め込まれないよう保証することで、クリックジャッキング攻撃を防いでくれる。
❼Permissions-Policy
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);" 独自のコンテンツにこれらのルールを実装し、外部のiframeがこのブラウザー機能を使用するのも防いでくれ、サイトを保護するための強力なヘッダーにすることができる。
❽HTTP Strict Transport Security
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPSHTTPの代わりにHTTPSを用いて通信を行うようにする。

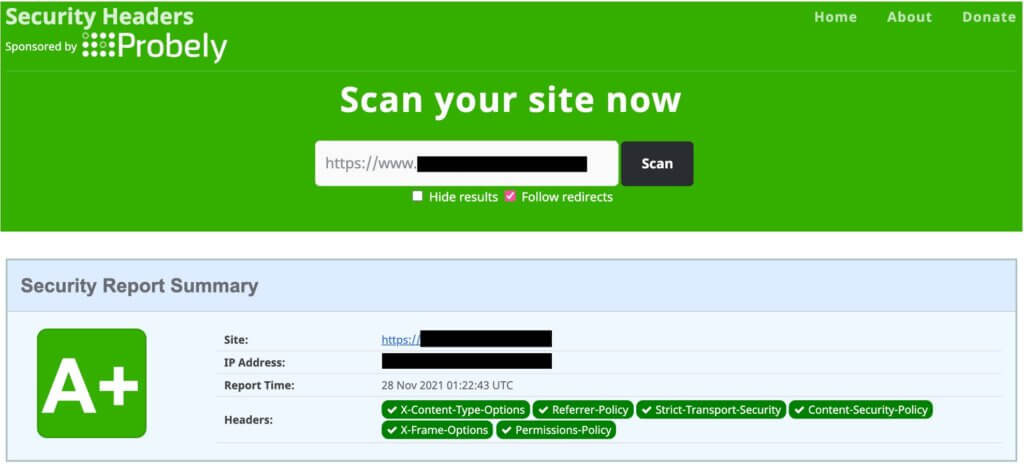
最終確認
設定が終わったら、下記のURLサイトからセキュリティヘッダーの診断をしましょう。

「A+」になりました。

ダッシュボードのサイトヘルスステータスも、何日間か時差はありましたが、合格になりました。